 About
colour
About
colour On modern computers colour comes free. Making good use of it can enhance any display, whether it be a web page or a powerpoint presentation. The study of colour is fascinating; here are my own observations.
The universe that surrounds us is full of bouncing atoms and electromagnetic waves. Our five senses are open to different parts of this chaos and 'make sense of it' in different ways. Our eyes have sensors that measure the intensity of electromagnetic waves of three different wavelengths that we have come to call red green and blue. In-between colours are deduced by the proportions of these three primary colours, and putting these together gives us the colour spectrum.
 The
range of colours deducible from the primary red, green and blue sensors
in our eyes is easily demonstrated by splitting light into its constituents
with a prism, and this is done in nature by raindrops creating the
rainbow. Traditionally the colour spectrum is shown as a wheel and
the angular position on the wheel (0 – 360) is used to define
the colour, more specifically its hue, starting with red at 0 degrees.
The
range of colours deducible from the primary red, green and blue sensors
in our eyes is easily demonstrated by splitting light into its constituents
with a prism, and this is done in nature by raindrops creating the
rainbow. Traditionally the colour spectrum is shown as a wheel and
the angular position on the wheel (0 – 360) is used to define
the colour, more specifically its hue, starting with red at 0 degrees.
To define any colour in this way uniquely, it is necessary to state also its intensity (brightness), and whether it is also diluted by white light (its saturation). This form of defining a colour is known as the HSB or HSV method.
This is the way the eye works, and is an alternative way to define colours – by the amount of red, green and blue light (out of maximum) necessary to make up the colour. It is known as the RGB method.
 |
 |
Hold your mouse over this image and wait to see how the three colours come together. |
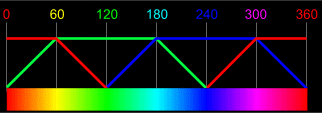
Traditionally, red starts and ends the colour wheel. Starting with full red at zero and adding increasing amounts of green up to maximum takes us through orange to yellow. Now, at position 60 degrees, reducing red gradually down to zero takes us through lime yellow to green at 120 degrees. At this point we gradually add blue, taking us though to cyan. Then reducing green brings us through to blue. Now we start adding in red again, passing through to magenta at 300 degrees. Gradually decreasing blue brings us back to red. Notice how all these saturated colours include the full amount of one colour and a lesser amount of a second one. Whenever all three colours are used, saturation is reduced as some of the colour cancels out as white light.
The computer screen simulates the eye by illuminating red, green and blue pixels, so close together that the eye merges them. Setting the intensities of these pixels defines the colours uniquely by the RGB method. Click here to mix colours in the RGB way.
Because the computer works in bits and bytes, the tradition has grown up of defining the maximum of each of the three colours (R, G, B) in terms of 8 bits, that is 2 to the power of 8, or 0-255 in normal notation, 0-FF in hexadecimal notation. On a web page, the colour is specified by putting the hexadecimal values for R, G and B one after the other. You can convert between units using lookup tables, calculators or a graphics program. Click here for a two-way calculator which also displays the colour
These are not the only ways; of particular note is the LAB method, which defines colours in terms of a red/green spectrum, a yellow-blue spectrum and brightness. There is the CMYK method that defines colours in terms of printing inks. The colour wheel used by artists based on pigments differs from the one used by computers.
Art pigments, computer printers and computer screens are all imperfect devices and each will have limitations. The range of colours that can be created by a device is known as its gamut. Computer screens do better than pigment devices (artist or printer) but none can match the human eye. Be aware that different screens may show different results, and the printed version will be different again.
Having worked out how to define colours for the computer, here are some suggestions about choosing colours. Although the computer uses RGB to define colours it is easier to use the HSB colour model and then convert them.
 Artists
have used the colour wheel for centuries to make sense of combining colours.
On the wheel, opposites are called complementary hues, those close together
are called similar hues, and those at around 120 degrees are known as contrasting.
A colour scheme based on just one hue is achromatic. To create a colour and see its similar, complementary and contrasting hues click here
Artists
have used the colour wheel for centuries to make sense of combining colours.
On the wheel, opposites are called complementary hues, those close together
are called similar hues, and those at around 120 degrees are known as contrasting.
A colour scheme based on just one hue is achromatic. To create a colour and see its similar, complementary and contrasting hues click here
But it isn't sufficient to consider just hues when choosing a colour scheme - brightness (also known as value) and saturation are equally, if not more, important, so choose your shades first and initially think of your pages in greyscale; make the background a very pale (rather unsaturated) colour so that text can be read easily and be less tiring on the eyes. Conversely your main text should be black or almost so. (If you use light text, printouts could appear blank as the background colour is often converted to white when printing.) Do you want all your buttons about the same darkness, or would you like your second level buttons to be less prominent? Would you like your buttons in pastel shades or to stand out vividly? Buttons, nav bars etc. are used to provide the sparks of bright, saturated colour and make it attractive. Once you have considered this you can move onto colour.
Most sites have one overall scheme, although some have one per section. There will be a predominant hue - chosen to match, say, company colours, or the mood of the site. Below are the most saturated web safe colours. Click on each to match with its 20% saturated counterpart and judge for yourself what pleases; the number is the hue's angular position on the colour wheel:
| 0 | 12 | 24 | 36 | 48 |
| 60 | 72 | 84 | 96 | 108 |
| 120 | 132 | 144 | 156 | 168 |
| 180 | 192 | 204 | 216 | 228 |
| 240 | 252 | 264 | 276 | 288 |
| 300 | 312 | 324 | 336 | 360 |
Blue implies solidity, trust, the reliability beloved of corporations. Red alone is unsettling, but balanced with blue can be smart and eye catching. Yellow (or orange) gives the feeling of energy, dynamism, alertness, warmth - going well with maroon or olive green. Purple implies regal, exotic, arty, individualist, emotional.Grey shades are smart but imply neutrality, so add coloured text highlights such as orange, lemon or lime green. Create and compare your own colours here.
Make your main text very dark and use either black or a shade of the predominant hue. Bigger font sizes for headings can be brighter or involve a second hue.
Colouring links: Check that hypertext links don't disappear or clash when the live text colour changes. Match these individually for visited, active, mouseover and unvisited states.
You may wish to introduce additional hues as accents, to pep up your pages, or because your logo/company colours demands this. The colour wheel can help here. Colours close together on the wheel are considered harmonious; opposite, complementary colours are often striking. If using different colours for different sections, arrange your style sheets to put common attributes (size, font type etc.) on one sheet and put each set of colours on its own sheet. Connect the common sheet and appropriate colour sheet in the normal way.
Once you have your colours defined you can substitute a background texture of eqivalent colour.
If you have a web designer, you can tell him your preferred colour scheme using the %RGB, 255RGB or hexadecimal code explained below. If you use the colour defining aids on this site each displays the hex code.
Defining colours: Rather like paint, you can mix your own or select a standard named one. Mixed colours are defined by red, green and blue content (RGB), in that order, out of a maximum of 255 points each. This allows you over 16 million combinations. Numbers in HTML are counted in sixteens (hexadecimal) not tens (decimal), the decimal numbers from 10 to 15 being represented by A to F. So 15 becomes 0F and 255 is FF, from 15 sixteens plus fifteen. The numbers are preceded by #, e.g. #FFFFFF is white. Be aware also there are named colours such as "oldlace" or "lemonchiffon" but avoid them as they are not universally recognised.
The same notation is used on both basic HTML code and in later style sheets.
Web safe colours: Not all image colours can be displayed in a browser and gif colours are limited to 256 max. Intermediate colours are produced by dithering - giving the appearance of speckles. Combinations of fifths of each colour (see table below) are the 216 "web safe" colours which are always supported. Intermediate hexadecimal values 11, 22, 44, 55, 77,88, AA, BB, DD, EE of R G or B on its own or in equal proportions often make up the remaining colours of 256 colour mode. Browser and screen settings vary from one user to another so results can differ widely, particularly for a setup employing only a few colours. For this reason too web safe colours are safest.
| The web safe colours | ||||||
| Percentages | 0% | 20% | 40% | 60% | 80% | 100% |
| Points out of 255 | 0 | 51 | 102 | 153 | 204 | 255 |
| Hexadecimal | 00 | 33 | 66 | 99 | CC | FF |